記事内に画像を挿入してみましょう

文章ばかりツラツラ書いていてもなかなか、読み手は疲れたり、記事の内容をイメージできなかったりします。
逆に写真が載っていると、あ~なるほどね。とか読みやすくなりますね。
写真の挿入方法は以下のとおりです。
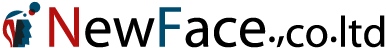
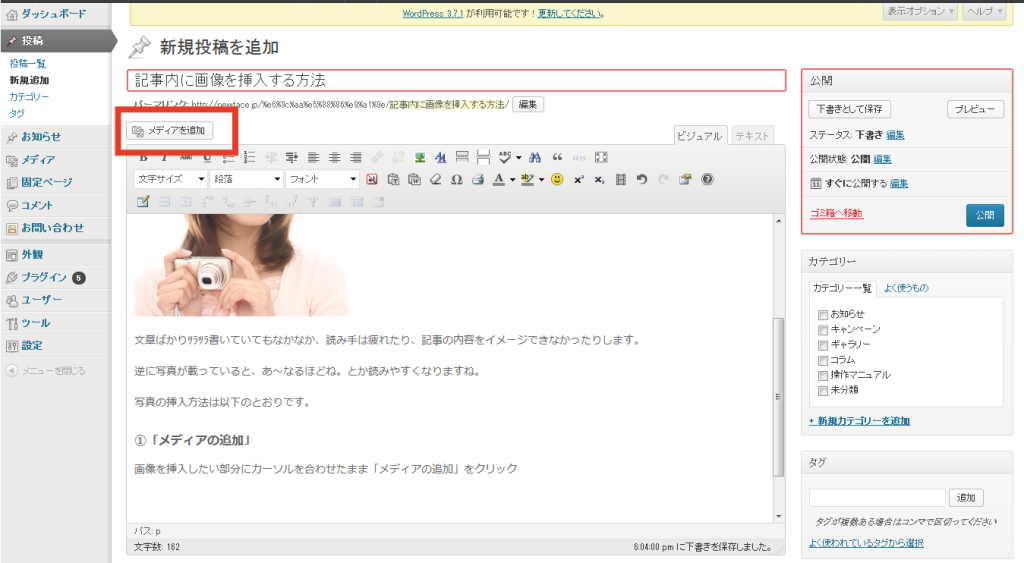
①「メディアの追加」
画像を挿入したい部分にカーソルを合わせたまま「メディアの追加」をクリック

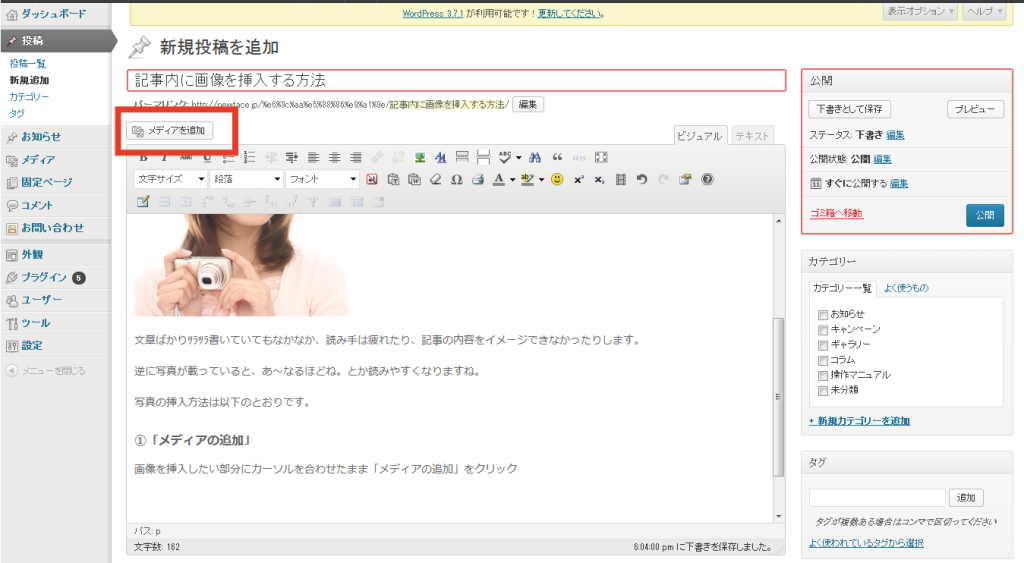
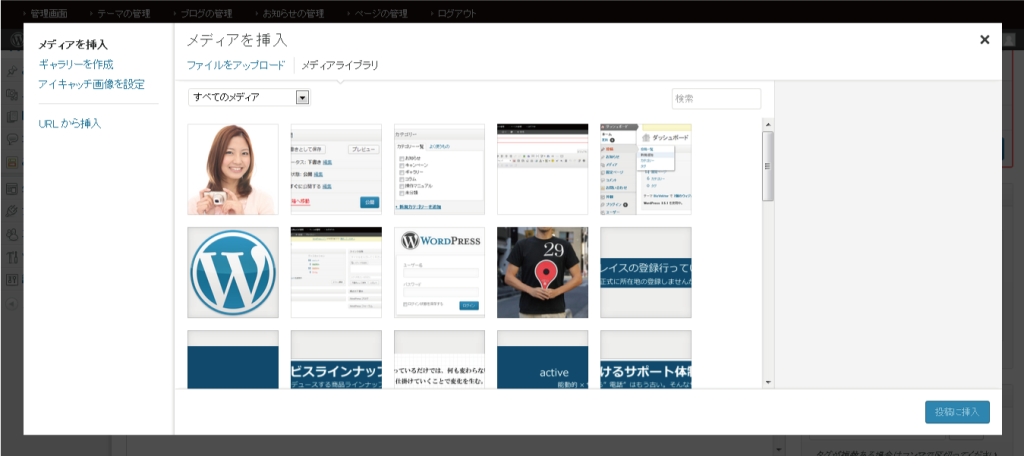
②「メディアライブラリ」が立ち上がりますので、挿入したい画像をアップロードします。

アップロード方法…
①マウスで選択したまま、画像を持っていく(所謂、ドラッグドロップ)
②「ファイルをアップロード」を選択し、「ファイルを参照」⇒「画像ファイルを選択」
※アップロードする際に、あまり重たいファイルだと、読み込みに時間が掛かってしまったり、サーバーを圧迫するため、画像の容量に限度を設けています。
画像がアップできない!って際はお問合せください。
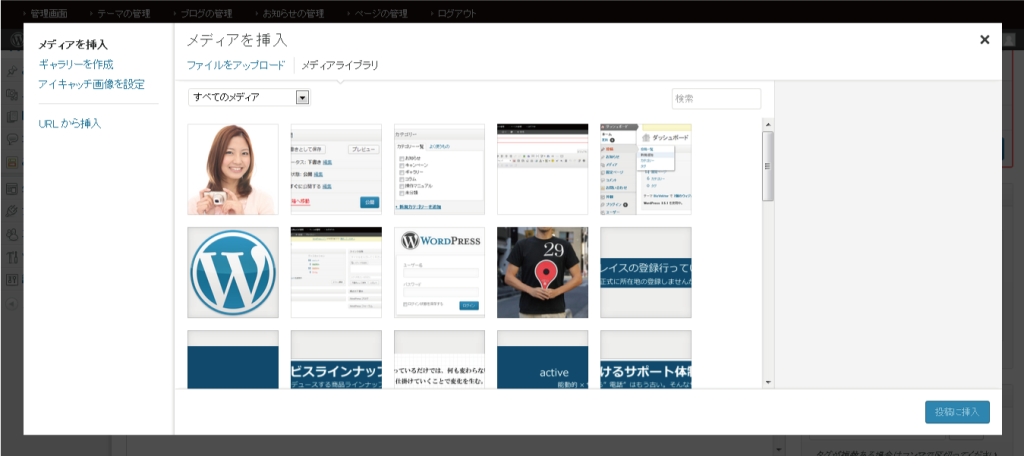
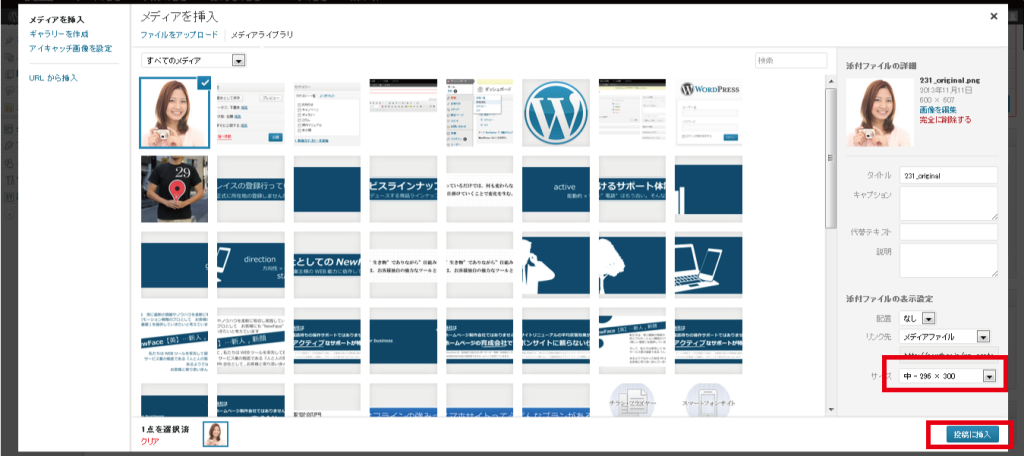
③アップロード後、挿入したい画像を選択します。

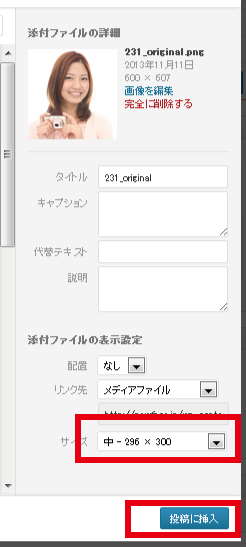
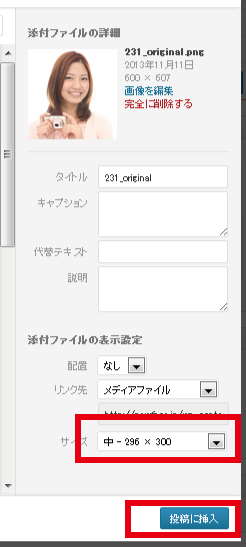
選択後、右の詳細より画像のサイズ選び「投稿に挿入」

以上です。
ワンポイント…
①サイズが横幅600を超えるとホームページのレイアウトが崩れてしまいます。画像の大きさをチェックし、調整してみてくださいね。
②画像のリンク先という項目がありますが、スマートフォンなどで閲覧した場合、もちろん画像も縮小されて表示されます。
その際に、「メディアファイル」や「添付URL」を選択しておくと、スマホからでも写真を閲覧しやすくなります。
また、閲覧者が画像保存できたりとちょっとした気遣いになるかも。
③リンクを「なし」にするのもひとつの方法です。
クリックしたらページが飛んでしまって「もう!」なんて経験、僕もあります。
色々試してみてくださいね。
 文章ばかりツラツラ書いていてもなかなか、読み手は疲れたり、記事の内容をイメージできなかったりします。
逆に写真が載っていると、あ~なるほどね。とか読みやすくなりますね。
写真の挿入方法は以下のとおりです。
文章ばかりツラツラ書いていてもなかなか、読み手は疲れたり、記事の内容をイメージできなかったりします。
逆に写真が載っていると、あ~なるほどね。とか読みやすくなりますね。
写真の挿入方法は以下のとおりです。


 選択後、右の詳細より画像のサイズ選び「投稿に挿入」
選択後、右の詳細より画像のサイズ選び「投稿に挿入」
 以上です。
以上です。